
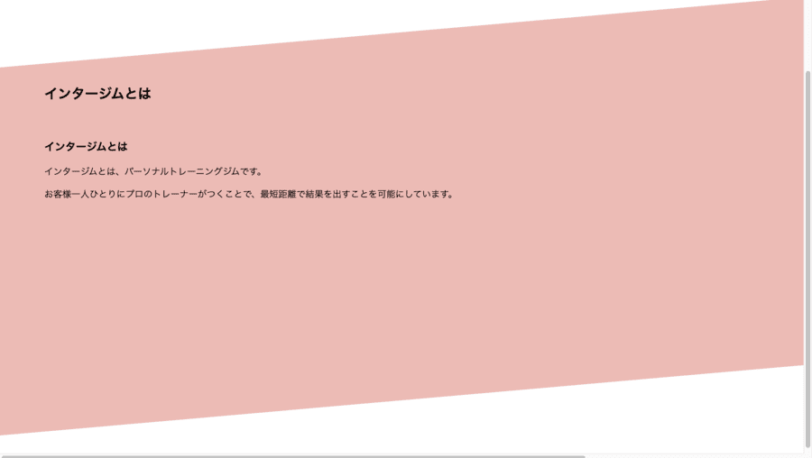
今回、画像のように背景を斜めにするCSSの記述方法を紹介します。
CSSで背景を斜めにする方法
今回使用するコードの例文です。
<section class="about">
<h2>インタージムとは</h2>
<p>インタージムとは、パーソナルトレーニングジムです。</p>
<p>お客様一人ひとりにプロのトレーナーがつくことで、最短距離で結果を出すことを可能にしています。</p>
</section>.about {
position: relative;
margin: 300px calc(50% - 50vw);
padding: 0 calc(50vw - 45%) 0 calc(50vw - 45%);
width: 100vw;
}
.about:after {
position: absolute;
z-index: -1;
content: "";
top: -90px;
left: -30%;
width: 150%;
height: 650px;
background-color: #ecbbb5;
transform: rotate(-5deg);
}transform: rotate( );
transformプロパティの値にrotate()を指定することで、要素を回転させることができます。
transform: rotate(90deg);と記述すると背景を90度回転させることができます。
今回は、transform: rotate(-5deg);として、-5度の角度をつけて、背景を斜めに設定しています。
おまけ【他の記述の説明】
以下、コードのついて詳しく説明します。
.about {
position: relative;
margin: 300px calc(50% - 50vw);
padding: 0 calc(50vw - 45%) 0 calc(50vw - 45%);
width: 100vw;
}まずは、class名aboutに対して、上記のコードをあてます。
「position: relative」は、後ほど設定する背景の位置を調整するのに必要な記述です。
「margin: 300px calc(50% – 50vw);
padding: 0 calc(50vw – 45%) 0 calc(50vw – 45%);
width: 100vw;」は、背景を画面幅いっぱいにしたり、背景の上の余白を調整しています。試しにいろいろと数字を変えてみるといいですね。
.about:after {
position: absolute;
z-index: -1;
content: "";
top: -90px;
left: -30%;
width: 150%;
height: 650px;
background-color: #ecbbb5;
transform: rotate(-5deg);
}次に、上記のコードをあてます。
「z-index : -1;」で背景が文章の後ろに来るようにしています。この記述がないと、背景が文章より前面に来てしまい、文章が見えなくなってしまいます。
「position: absolute;」と「content: “”;」は疑似要素を設定するための記述です。詳しい説明は割愛しますが、特定の要素(今回は背景)の位置を調整するために必要な記述ですので、とりあえず記述しておきましょう。「top: -90px;」と「left: -30%;」は、具体的な位置の場所を数字で指定しています。



コメント